
דף הבית » מתודולוגיית מחקר שוק באמצעות AI: שלושה כלי בינה מלאכותית שכל מעצב מוצר צריך להכיר

כיצד כלים כמו Arc, Perplexity ו־FigJam יכולים לייעל את תהליך המחקר שלנו, לאפשר אמינות נתונים ולחסוך זמן יקר? מעצבי מוצר יודעים שמחקר יסודי ומקיף הוא הבסיס לכל מה שייעשה מאוחר יותר בעבודת העיצוב. אבל מחקר יסודי תמיד גוזל זמן, וזמן הוא המשאב הכי יקר. אנו מחפשים נתונים, מאמתים, מנתחים, מסיקים מסקנות, מנסחים המלצות, ואם נשאר לנו קצת זמן, אנו ‘אורזים’ את הכול במצגת חביבה; כזו שתמשיך לעבור מעין לעין לפעמים גם בשלבים מאוחרים למדי בתהליך העבודה שלנו.
אבל לפני הכול – הישארו מעודכנים! הצטרפו לרשימת התפוצה שלנו ולא תפספסו שום עדכונים, חידושים או מידעים על כלים חדש שיוצאים.
ממליצים לכם להצטרף גם לקהילות ה-AI של LetsAI בוואטסאפ ובטלגרם. רוצים לשמוע על הקורסים וסדנאות ה־AI שלנו? לחצו פה.
שלבי המחקר האלה מראים לנו במה אנו עומדים להתעסק, אילו טרנדים קיימים בשוק ולמה המשתמשים שלנו רגילים. אך הם כבר לא צריכים לגזול כל כך הרבה זמן! יש כלי AI רבים שיכולים לקצר את הזמן ולהשביח אותו ואת האיכות והמתודולוגיה של המחקר שלנו. במאמר זה אציג שיטת עבודה מחקרית שתכלול 3 כלי AI עיקריים שכדאי לכל מעצב ומעצבת מוצר להכיר.
עיקר העבודה של המעצבים סובבת סביב מה שהמשתמשים רואים (או לא רואים) במוצרים שלנו, וסביב ההשפעה של מה שהם רואים, על הפעולות שלהם ועל החוויה שלהם במוצר. כשאנו חוקרים מוצרים של מתחרים, אנו ‘משחקים’ את תפקיד המשתמש במוצרים האלה. אנו בוחנים אותם, פועלים בהם ומשווים אותם למוצרים שלנו (או למוצרים דומים אחרים). הניסיון שלנו הוא ויזואלי, והנתונים שלנו ויזואליים. אנו אוספים אותם, מתעדים צילומי מסך, מסכמים את החומר ומעצבים אותו כדי להציגו בפני עמיתינו. אבל תמיד יש מסה גדולה מידי של ויז׳ואלז ושל נתונים, ואנחנו תמיד מוצפים במידע. כאן נכנס ה Arc לתמונה! (קישור לדפדפן)
הורידו את דפדפן ה־Arc והתקינו במחשב. אם אתם כבר משתמשים ב־Arc ומכירים את ממשק המשתמש ואת התכונות הייחודיות שלו, אתם יכולים לעבור לכלי השני במאמר. אם Arc חדש לכם, הישארו איתי. ל־Arc יש הרבה פיצ׳רים שימושיים, אבל אני אתמקד בארבע הרלוונטיים ביותר למטרות המחקר וההשוואה:
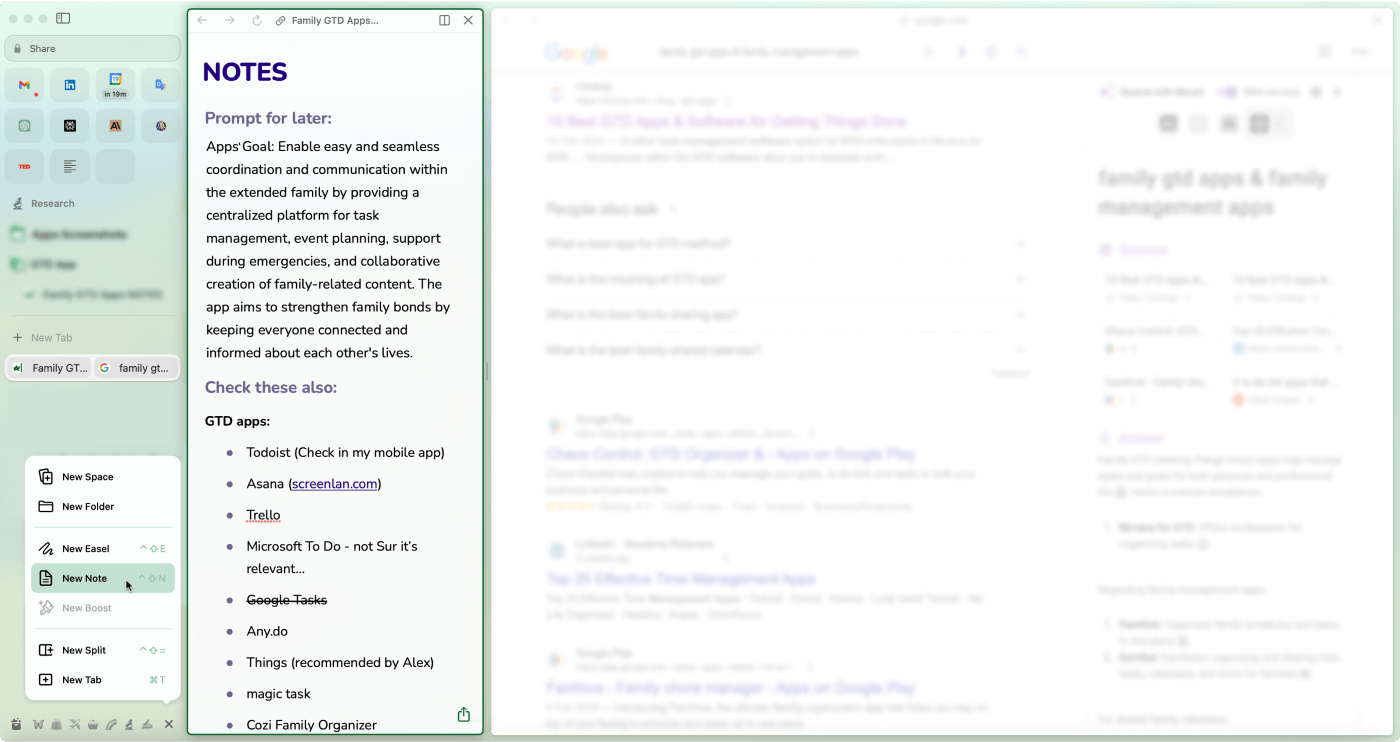
פיצ׳ר זה עוזר לנו להוציא את כל הבלגן מהראש – קישורים שאנו מוצאים, משימות שעולות, צילומי מסך שאספנו ועוד. נכון להיום אתם כנראה אוספים את כל אלה באפליקציות שונות (google docs, figma, כרטיסיות בדפדפן ועוד), וזה מאלץ אתכם לעבור בין מספר חלונות פתוחים ומסיח את תשומת הלב ואת היעילות שלכם. אם נרכז את כל אלה בפלטפורמה אחת שבה אנו עובדים, נזכה למיקוד ויזואלי וקוגניטיבי שיחסוך לנו זמן וימנע הסחות דעת.
כדי ליצור Note חדש לחצו על סמל הפלוס (+) בתחתית סרגל הכלים השמאלי של ה־Arc ובחרו באפשרות ‘New Note’. הפתקית תיפתח בכרטיסייה חדשה שאפשר להוסיף לתצוגה מפוצלת יחד עם הכרטיסייה שאנו עובדים עליה.

כדי ליצור הערה לחצו על הפלוס (+) שבתחתית סרגל הכלים ובחרו ב ‘New Note’.
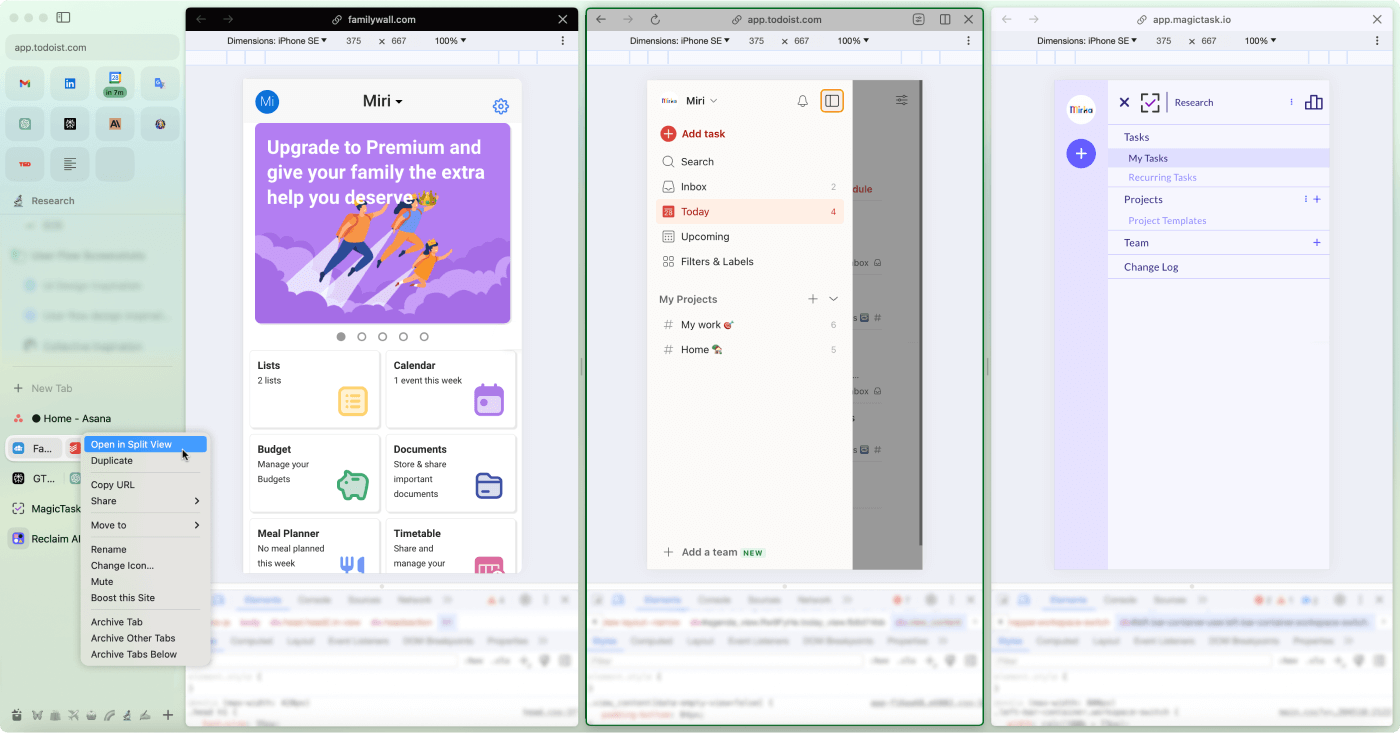
התצוגה המפוצלת של Arc מאפשרת לנו לעבוד בו־זמנית עם 3 כרטיסיות אחת לצד השנייה. פשוט לחצו עם מקש ימני על שם הכרטיסייה שתרצו להוסיף לתצוגה המפוצלת, ובחרו באפשרות ‘Add to split view’. לאחר מכן תוכלו להסתיר את סרגל הצדדי בלחיצה על ‘Command + S’ כדי לקבל תצוגה מרווחת יותר של הכרטיסיות. הינה מספר דוגמאות לאופן השימוש בתצוגה הזאת:

פשוט לחצו עם המקש הימני על שם הכרטיסייה ובחרו באפשרות ‘Add to split view’.
בלי ללחוץ עמדו עם העכבר על קישור שתרצו לקבל תקציר של התוכן שלו, והקישו על מקש Shift ו־Arc כדי לקבל בועת סיכום קצרה של תוכן העמוד שבקישור. אם תלחצו על הקישור בהחזקת מקש Shift, יפתח Lightbox של הקישור עצמו ויאפשר סריקה מהירה של הדף. כל זה קורה בלי לפתוח עוד כרטיסייה ובלי להעמיס על עצמנו בלגן ויזואלי. אפשרויות אלו יהיו שימושיות מאוד כשנעבור על המקורות של כלי המחקר הבא שלנו, perplexity, שעליו נדבר בסעיף הבא.

עמדו עם העכבר על קישור ולחצו על Arc ו־Shift כדי לקבל סיכום של תוכן העמוד שבקישור.
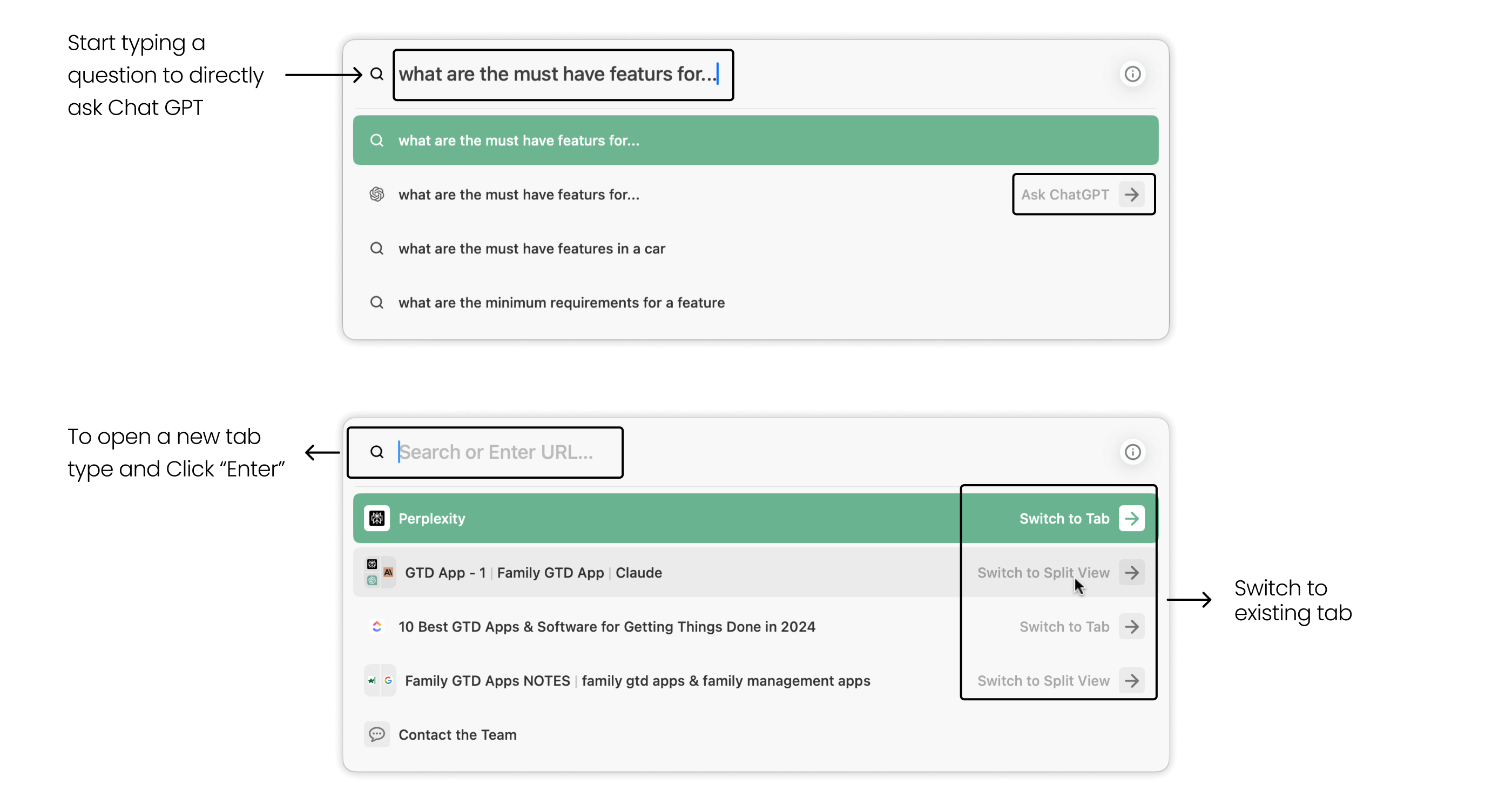
בלחיצה על ‘Command + T’ יופיע חלון עם תיבת טקסט שבה תוכלו לשאול ישירות את Chat GPT שאלה (צריך להתחיל להקליד שאלה בשורת החיפוש כדי שאופציית GPT תופיע). אפשרות נוספת בחלון הזה היא לעבור במהירות ובקלות בין הכרטיסיות שלכם או לפתוח אחת חדשה (פשוט הקלידו נושא או שאלה כפי שעושים בשורת החיפוש של גוגל ולחצו על ‘Enter’).

לחצו על ‘Command + T’ כדי לשאול ישירות Chat GPT או כדי לעבור בין כרטיסיות.
ליצירת אזור הממוקד נושא או עיסוק ללא הסחות דעת (למשל: עיצוב, מחקר, כתיבה, פנאי).
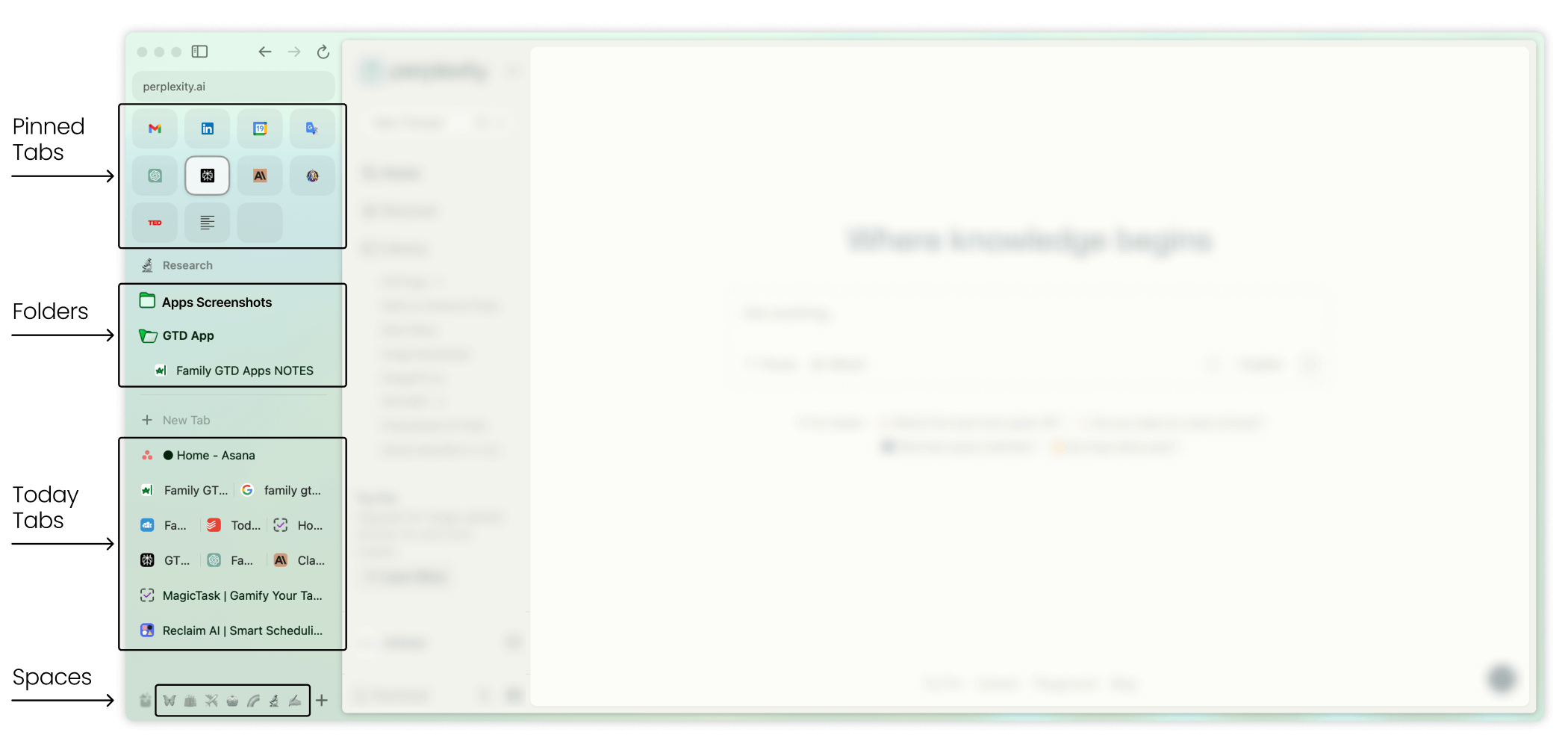
כרטיסיות נעוצות (Pinned tabs)
כדי לשמור על גישה מהירה לכרטיסיות השימושיות ביותר שלכם פשוט גררו את הכרטיסייה מסרגל הכלים השמאלי לחלק העליון בסרגל.
תיקיות
לארגון ולמיון המחקר שלכם.
הכרטיסיות של היום (Today’s tabs)
למחיקה אוטומטית של כרטיסיות לא מסווגות בחלוף מסגרת הזמן שהגדרתם ב־Settings כדי לנקות את סביבת העבודה ולמקד אותה.

דבר נוסף שאני ממליצה עליו, הוא להשקיע קצת מאמץ בשינון חלק מקיצורי המקלדת של Arc. זה יעזור לכם לייעל את חוויית השימוש בו בזמן המחקר ולעבוד בנוחות. קיצורי המקלדת העיקריים שאני משתמשת בהם הם:
Command + S
הצג או הסתר את סרגל הכלים השמאלי (שימושי במיוחד בתצוגה מפוצלת).
Shift + Hover
תקציר תוכן הקישור.
לחיצה על Shift ועל קישור במקביל
פתיחת תצוגה מהירה.
Command + T
שאל את Chat GPT, מעבר בין כרטיסיות ופתיחה של כרטיסייה חדשה.
Control + Tab
מעבר בין 5 הכרטיסיות האחרונות.
Control + Shift וסימן שווה (=)
הוספת תצוגה מפוצלת לכרטיסייה הנוכחית.
למידע נוסף על השימוש ב-Arc:
אז יש לנו Chat GPT ו־Claude, הבוטים שלנו לכתיבה יצירתית, לסיוע וירטואלי, למחקר אמנותי ולסיעור מוחות. למה אנחנו צריכים עוד בוט של בינה מלאכותית?
ובכן אתם צודקים. בערך. העניין הוא שבכל הנוגע למחקר, ניסיתי להתיידד עם Chat GPT ועם קלוד, אבל משהו כל הזמן הפריע לי בהם. לא משנה כמה ארוכות ופתוחות השיחות שלנו היו, וכמה התפלספתי איתם, איכשהו תמיד ניקרה בי ההרגשה שאני לא באמת יכולה לסמוך עליהם. הם היו מעולים בתשובות מנוסחות היטב ומאורגנות בכל פורמט שביקשתי, אבל אף פעם לא יכולתי לדעת מאיפה הם הביאו את העובדות שלהם. ראיתי אותם ממלאים את המסך שלי במילים ובסימני פיסוק, וככל הידוע לי הם יכלו להיות תוצאה של הזיה מוחלטת. כיוון שבתהליך העבודה שלי אני צריכה לקבל החלטות מושכלות המבוססות על כמה שיותר נתונים וודאיים, המשכתי לבדוק את התשובות שלהם שוב ושוב. את חלקן אומנם הצלחתי לאמת, אבל מהרבה מהן נאלצתי להתעלם בגלל חוסר אמינות או עיוותים. כך שהזמן שהם חסכו לי ואיכות הנתונים שהם נתנו לי נעשו לא רלוונטיים.
אז המשכתי לחפש לי בוט AI יסודי ואמין יותר, כזה שאוכל לסמוך עליו רק במבט. השתוקקתי למערכת יחסים בוטית ארוכת טווח, ואותה סוף סוף קיבלתי כש־Perplexity צצה לי ב Arc!

אף על פי ש־ChatGPT, Claude ו־Perplexity הם כולם בוטים של בינה מלאכותית היודעים לתקשר עם משתמשים, להבין הקשר ולהגיב בשפה טבעית, הם נועדו לשימושים שונים. הכוח של ChatGPT ושל Claude טמון בתגובות הטבעיות הסמי־אנושיות שלהם, ולכן השיחה איתם אינטואיטיבית. עם זאת, הם מעודכנים עד לנקודה מסוימת בעבר, הם לא מחוברים לרשת, והתשובות שלהם נעדרות ציטוטים, אין להן אינדיקציה לגבי המקורות ופעמים רבות כוללות הזיות. לעומת זאת, Perplexity מתנהגת (בדומה לדפדפן ה Arc) כאילו מנועי החיפוש המיושנים הגיעו לימים העדכניים של שנת 2024 ונותנת מענה לתסכולים, לתחושת ההצפה ולנקודות כאב נוספות רבות של המשתמשים, שלא נענו מאז 1998.
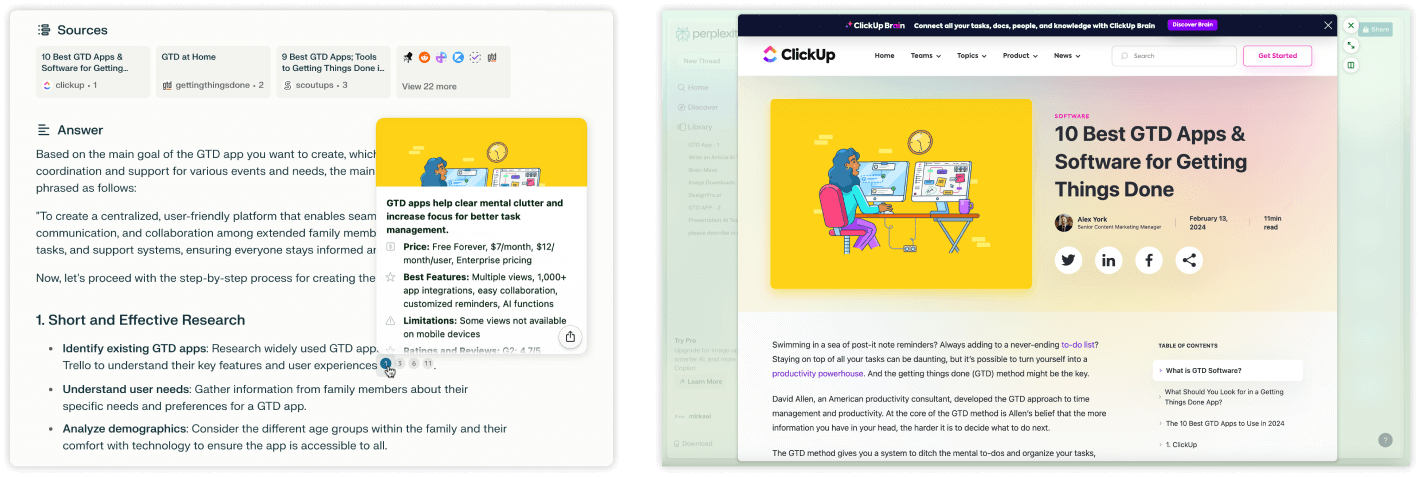
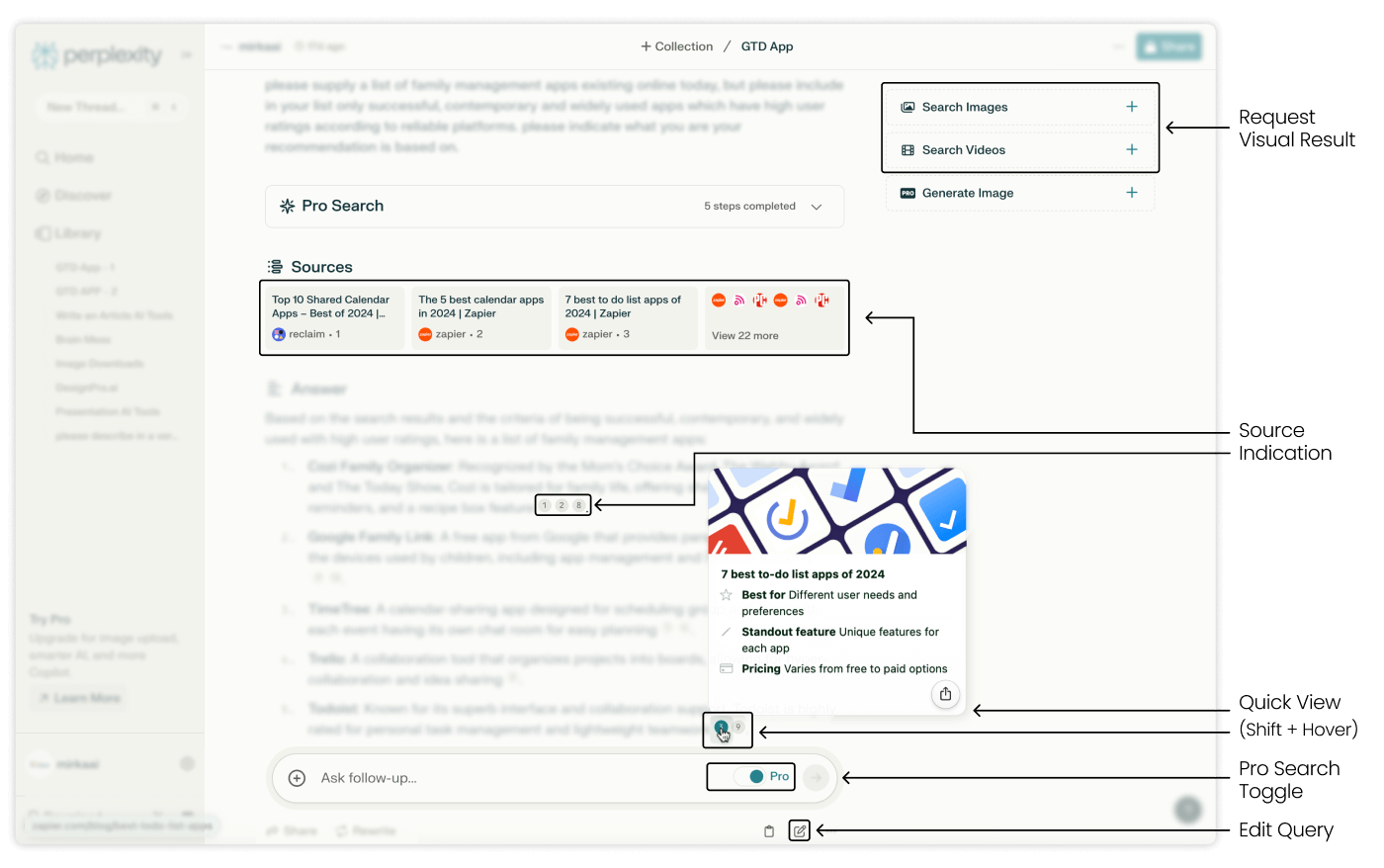
Perplexity נותנת לנו תגובות מפורטות ומנוסחות היטב הכוללות ציטוטים עם ציוני מקור, המאפשרים לנו לאמת את התשובות במהירות ובקלות. היא מבססת את תשובותיה על תוכן עדכני ורלוונטי שהיא מוצאת ברשת בזמן אמת, נותנת עדיפות לתמציתיות ולאמיתות הנתונים ומוסיפה (שימו לב!) אינדיקציות וקישורים למקורות שעליהם היא מבססת את התשובה שלה. כל זה בד בבד ליישום כישורי ניסוח של תשובות מלאות ואיכותיות. לצד השימוש בפיצ׳רים של Arc אנו יכולים לבדוק את התשובות של הבוטית בקלות וביעילות ולוודא את אמיתות התוכן לפני שנתבסס עליו לצורכי המחקר שלנו. אם למשל נלחץ על מקש ה־Shift בזמן שנעמוד על אחד הקישורים הטמונים בתשובה שלה (המספרים הקטנים בעיגול המעידים על המקורות – ראו שתי תמונות למטה), נוכל לקבל את תקציר הקישור. אם נקליק על הקישור יחד עם לחיצה על Shift, נקבל סריקה מהירה של העמוד עצמו. כל זה נעשה בלי לפתוח כרטיסייה נוספת בדפדפן שתעמיס עלינו ותיצור בלגן ויזואלי, הסחות דעת ודברים נוספים שנצטרך להיזכר בהם אחר כך.
השימוש ביכולות החיפוש המדויקות של Perplexity מאפשר למעצבי מוצר לקבל במקום אחד נתונים מאומתים גם למחקר מילולי וגם למחקר חזותי: השראה, מגמות שוק, העדפות וצורכי לקוחות, שיטות עבודה מוצלחות של מוצרים מתחרים (best practices), אלמנטים עיצוביים ועוד. ונוכל לקבל את כל אלה בלי להתפשר על שקיפות המקורות, עניין הכרחי לקבלת החלטות מושכלות.

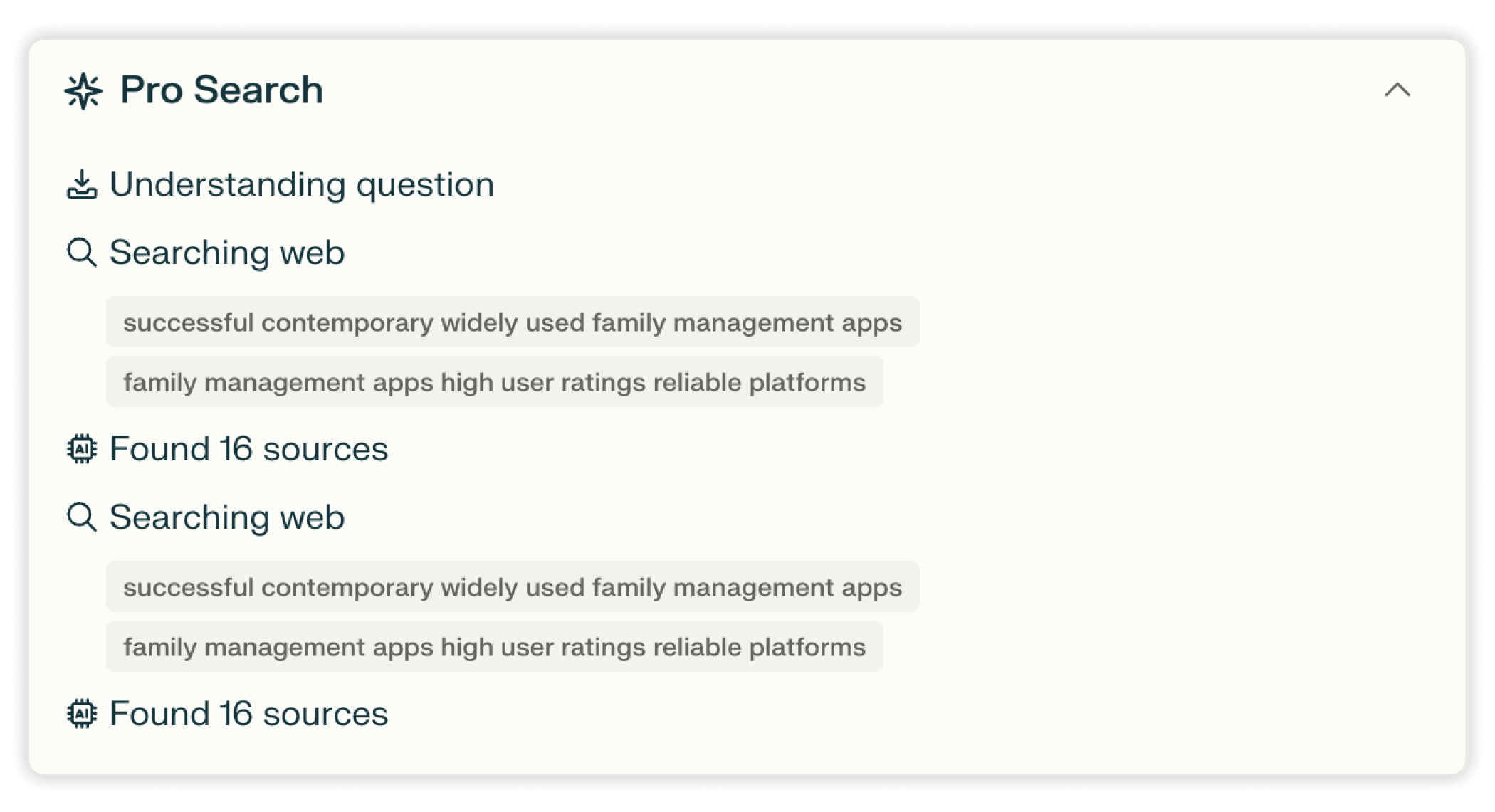
בזמן ש־Perplexity חושבת, תקבלו מידע על השלב שבו היא נמצאת בתהליך.
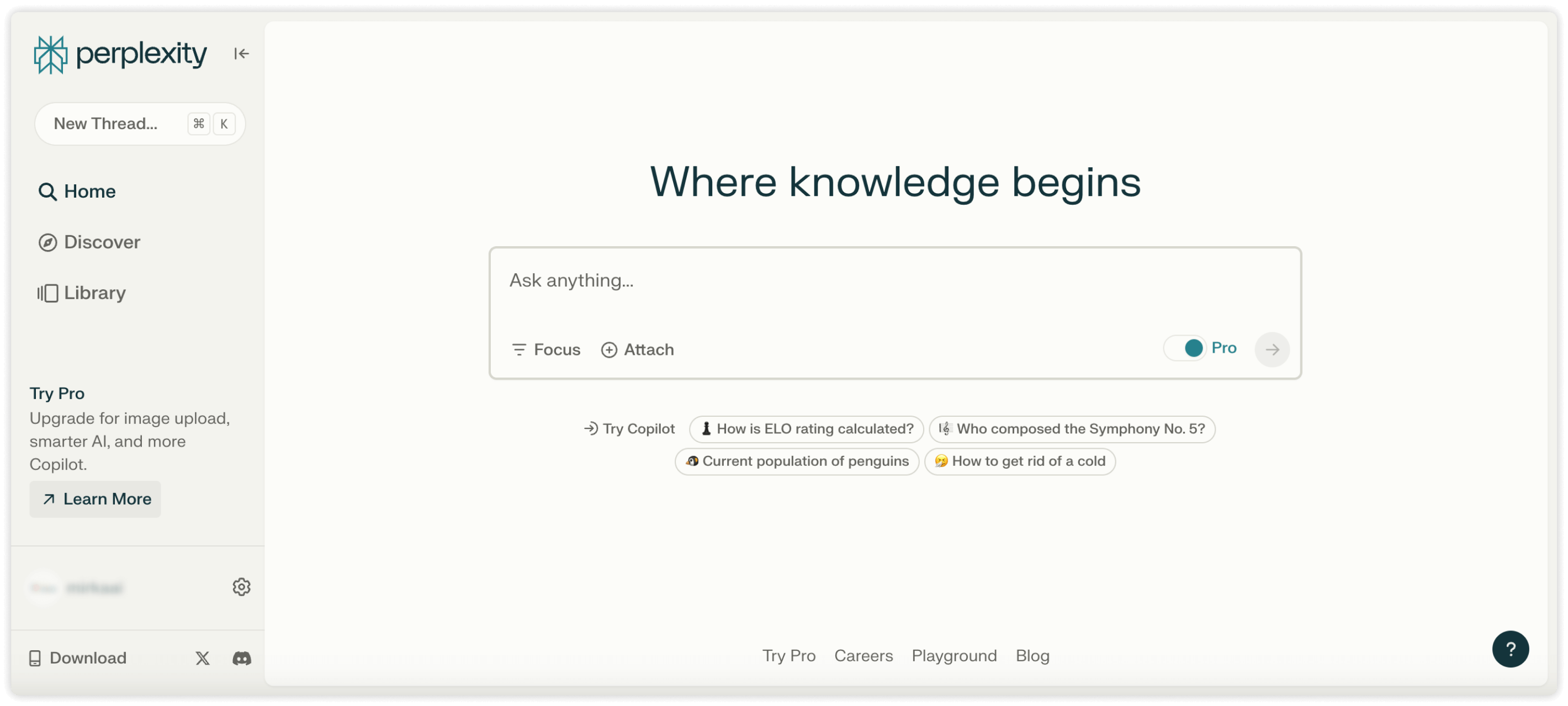
השימוש ב־Perplexity מאוד אינטואיטיבי. לאחר ההרשמה פשוט הקלידו שאלה בחלון החיפוש, הפעילו את מצב ה־Pro Search ולחצו על החץ הכחול. בגלל הפעלת ה־Pro Search ייתכן ש־Perplexity תשאל אתכם שאלה נוספת כדי להתמקד וכדי לתת לכם תשובות טובות יותר (בגרסה החינמית אפשר להשתמש בה עד 5 פעמים לפני שהיא מנטרלת את עצמה ל־4 שעות). בזמן שהיא חושבת ומתנסחת, תקבלו שיקוף של הלך החשיבה שלה ומידע על השלב שבו היא נמצאת בתהליך. לאחר שהבוטית תסיים את החיפוש ואת האנליזה, תקבלו ממנה תשובה המנוסחת היטב וכוללת ציטוטים ושילוב של נתונים עדכניים. תוכלו לעיין במקורות שעליהם היא ביססה את התשובה שלה, בגוף התשובה עצמה או באזור ה’מקורות’ (Sources) שמעליה. אפשר גם לבקש ממנה תוצאות ויזואליות (בדומה לחיפוש בגוגל) בצד ימין, וגם להשתמש ב־’Related’ כדי לשאול את אחת משאלות ההמשך שהיא מציעה.

תוכלו לעיין במקורות שעליהם מבוססת התשובה, בגוף התשובה או ב־Sources מעליה.
דבר נוסף שתוכלו לעשות, הוא לבקש מ־Perplexity לסכם בשבילכם את התוכן של מקור נתונים מסוים שהיא ציינה בתשובתה. אפשר לסכם גם קישור לעמוד או אם תרצו, גם את הדומיין כולו. אפשר גם להעלות קבצים בלחיצה על ה”פלוס” (+) בסרגל החיפוש (עד 3 ליום בגרסה החינמית), ואם תלכו על גרסת ה־PRO בתשלום, תוכלו לבקש גם ג׳ינרוט של תמונות.
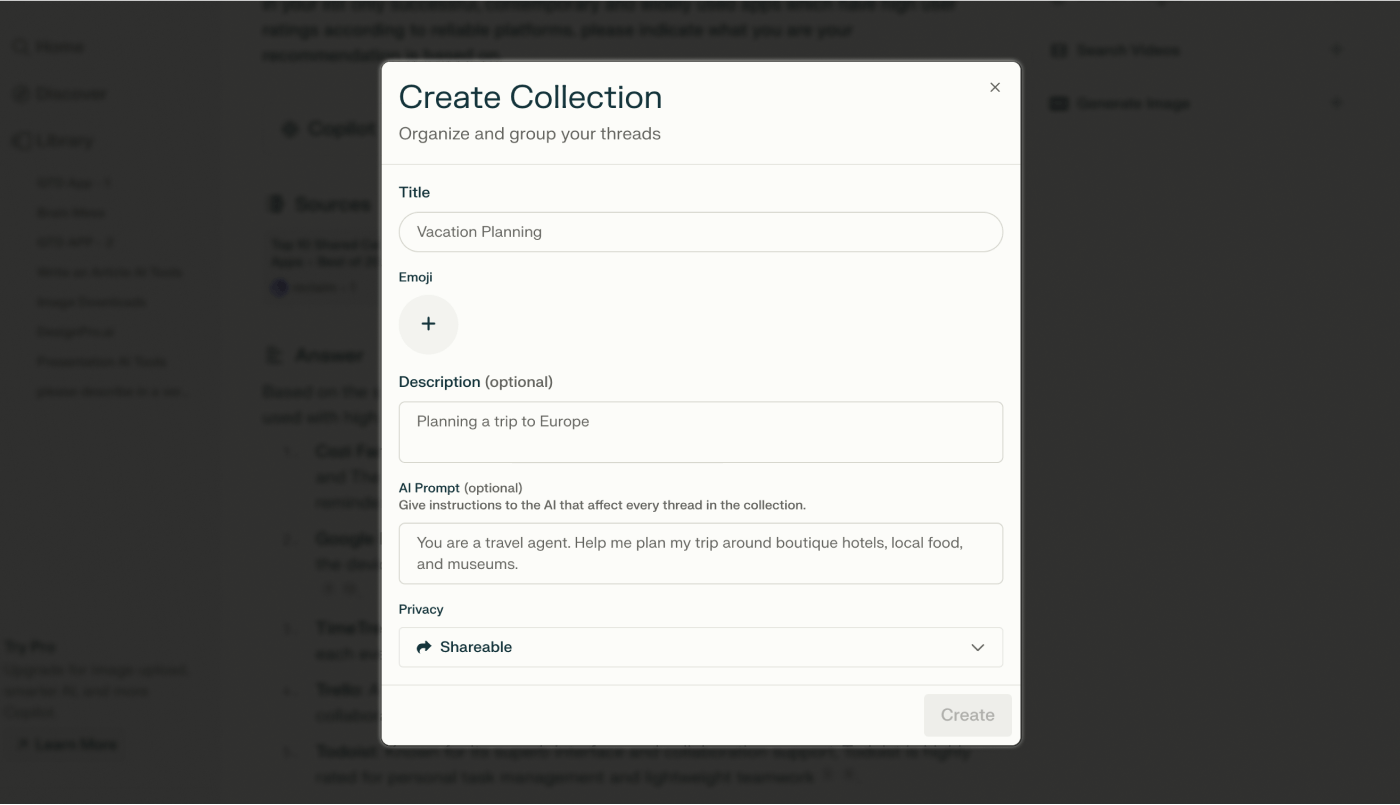
אבל לפני שתעשו את כל זה, אם במשימת מחקר עסקינן, ומשום שהמטרה היא לייעל ולחסוך זמן, הכי חשוב שתשתמשו באפשרות יצירת אוסף (Create Collection) של Perplexity!
פיצ׳ר ‘יצירת אוסף’ ישמש אותנו לארגון, לשיתופי פעולה ולשיתוף קולגות בשרשורי השיחות שלנו עם הבוטית (אפשר כמובן להתאים את הגדרות הפרטיות), כמו גם לאיגוד שיחות בנושא מסוים או בפרויקט מסוים שנמצאות תחת כותרת אחת. אבל השימוש המעניין ביותר ב־Collection מנקודת המבט שלנו הוא הגדרת הנחיות בסיס של סגנון וכוונה (Intent), שצריך להביא בחשבון בכל אחת מהתשובות שהבוטית נותנת להנחיות שלנו. ההנחיות שנגדיר ב־Collection ישפיעו אוטומטית על שיחה או על מקבץ שיחות מסוים בלי שנידרש לציין אותן בכל פעם מחדש בגוף השאלה או השיחה כפי שנעשה ב־GPTs של Open AI. את זה נעשה אם ניתן לבוטית הבינה המלאכותית שלנו 3 יסודות להישען עליהם: פרופיל, בעיה ומטרה.
פרופיל: נספר לבוטית שלנו מי היא, איזה תפקיד היא משחקת, אילו יכולות יש לה, ומה צריך להיות טון האינטראקציות שלה איתנו.
בעיה: נגדיר לבוטית איזו בעיה היא צריכה לפתור, ואילו ‘כאבים’ של המשתמשים עליה להביא בחשבון.
מטרה: נסביר לבוטית מהם הפרטים והעובדות שעלינו להכיר בנוגע למוצרים של המתחרים שלנו, בנוגע לשוק שבו אנו פועלים או כל מידע אחר עד לסיום המחקר.

כדי ליצור אוסף התחילו שרשור. בתוך השרשור לחצו על ‘Collection +’ בראש השרשור.
אפשר להוסיף לזה עוד מידע כמו למשל מה לא לעשות, אבל השלושה הנ״ל הם קריטיים. ברגע שנגדיר את היסודות הללו ב־Collection, הם יובאו בחשבון בכל תשובה שנקבל בכל אחד מהשרשורים באוסף שלנו. אנחנו כמובן יכולים גם לבקש מאחד מהבוטים האחרים שלנו (Chat GPT, Claude ) לסייע לנו בזה. כך או כך, השתדלו להשקיע לפחות רבע שעה של מחשבה אנושית עצמאית בהגדרות הללו כדי להימנע מכדור שלג של טעויות שיגלגל אתכם הרחק ממטרות המחקר שהגדרתם.
אז כדי ליצור אוסף נצטרף ראשית ליצור שרשור (Thread). מתוך השרשור שיצרתם לחצו על ‘Collection +’ שנמצא בראש השרשור (זה יהיה גם המקום שבו תוכלו לתת שם קצר ואינטואיטיבי לשרשור כדי לנווט בקלות ובמהירות בין השרשורים השונים באוסף). לאחר שהגדרתם את שלושת היסודות ונתתם שם לשרשור, תוכלו להתחיל ליצור שרשורים נוספים באוסף ולאסוף נתונים.
למידע נוסף על Perplexity כנסו לפה: מדריך מקיף: Perplexity AI
אז לאחר שלמדנו על שני הכלים העיקריים, אפשר להתחיל לאסוף נתונים למחקר שלנו. שלב ראשון:
1. הגדירו בקשה (Prompt)
היו ספציפיים, ספקו הקשר והשתמשו במילות מפתח רלוונטיות.
2. פורמט
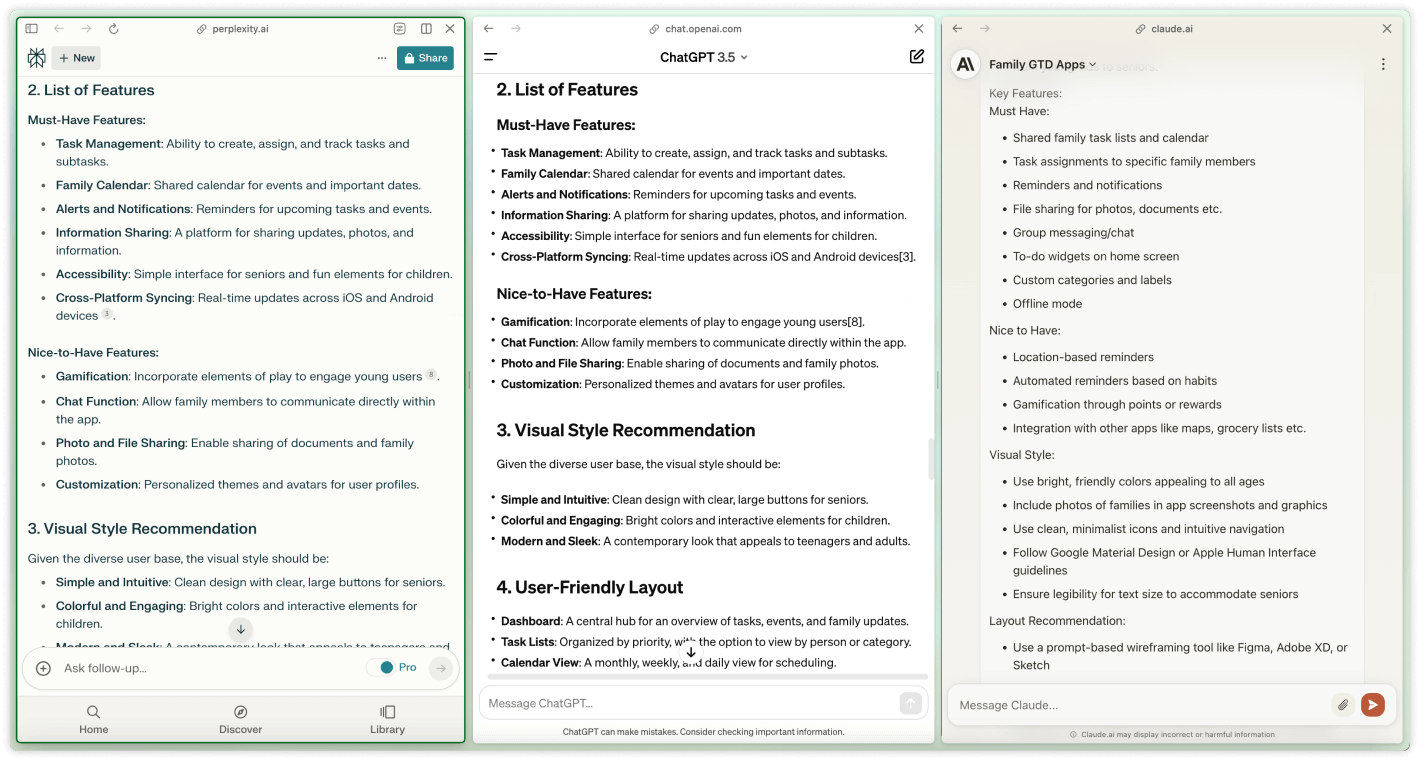
הגדירו באיזה פורמט תרצו לקבל את התשובה. חשבו על פורמט שיעזור לכם להשוות בקלות בין התשובות שתקבלו ובין התשובות שתקבלו מבוטים אחרים בשלב מאוחר יותר (משהו שתוכלו לעשות בקלות עם תצוגת פיצול המסך של Arc). לדוגמה בקשו תשובה המחולקת לבולטים ממוספרים (Bullet Points), לטבלה, לרשימת עובדות או שאלות, לרשימת המלצות. בקשו סיכום של התשובה בראשי פרקים בפסקה האחרונה ועוד.
3. נסחו מחדש
לאחר שתקבלו תשובה מהבוטית, העריכו אם היא ענתה על הצרכים כראוי. האם משהו חסר או לא רלוונטי? האם יש חוסר עקביות או שגיאות? אם כן, ערכו את הבקשה! ב־Perplexity לא צריך לשלוח בקשה חדשה כל פעם. פשוט לחצו על האייקון של ‘Edit Query’ בתחתית התשובה, ערכו את השינויים הדרושים, לחצו על ‘שמירה’ וקבלו תשובה מתוקנת בלי ללכלך ולבלגן את השיחה עם התכתבויות מיותרות.
4. השתמשו בפיצ׳רים של Arc
בזמן איסוף הנתונים אל תשכחו להשתמש ביתרונות של Arc: השתמשו בקיצור ‘Shift + Hove’ או ‘Shift + מקש שמאלי’ כדי לסרוק במהירות את קישורי המקורות ש־Perplexity נותנת לכם; השתמשו בלחצן הימני ובאפשרות לפתוח קישור בתצוגה מפוצלת כדי להעמיק במקורות; השתמשו ב־Notes (מומלץ גם בתצוגה מפוצלת); השתמשו בקיצור ‘command + T’ כדי לבקש מ־Chat GPT נקודת מבט נוספת (שאותה תוכלו להשוות בתצוגה מפוצלת), או ניסוח טוב יותר של פסקה שסיכמתם.

השתמשו בתצוגה מפוצלת כדי להשוות תשובות מכמה בוטים.
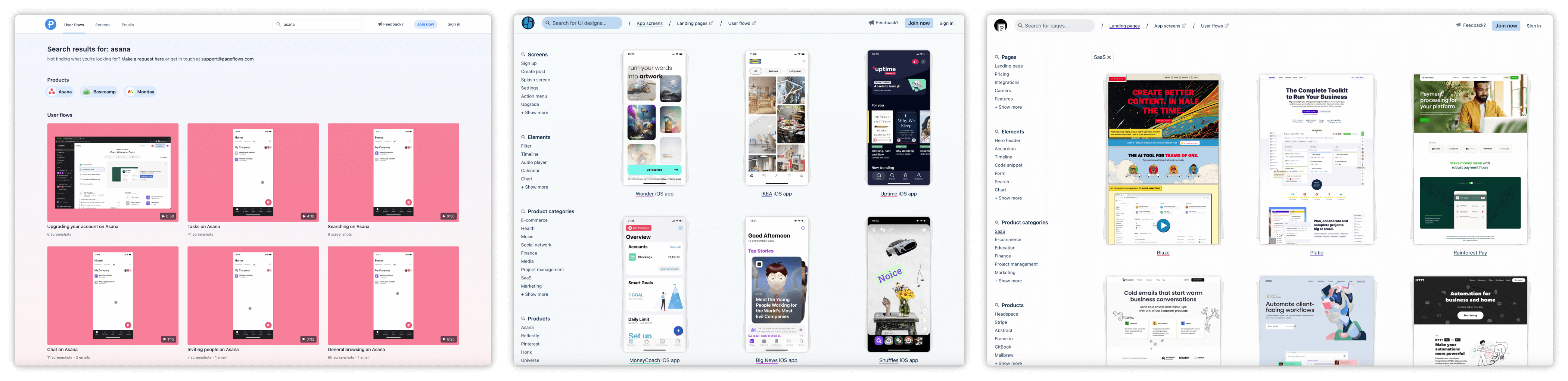
הדבר האחרון שתצטרכו כדי להשלים את שלב איסוף הנתונים הוא מידע חזותי. איסוף אספקטים ויזואליים מאתרים ומאפליקציות של מתחרים נותן לנו תובנות חשובות לגבי מגמות עיצוביות עכשוויות ולגבי ההרגלים של המשתמשים שאנחנו מכוונים אליהם, וציפיותיהם. אפשר לקבל מידע חזותי בעזרת ‘Search Images’ ו־’Search Videos’ ב־Perplexity, אבל כדי לאסוף תמונות וצילומי מסך מפורטים וספציפיים מאפליקציות המתחרים תצטרכו משהו אחר.
פלטפורמה כמו screenlane.com שמאגדת תחתיה את pageflows.com ו־pagecollective.com, מאפשרת למצוא מקבץ טוב של צילומי מסך וסרטונים של מסע המשתמשים (user journey) בתוך מוצרים מוכרים ומוכחים רבים. אך פלטפורמות אלה הן בתשלום. יש גם את www.theappfuel.com, אבל לצד מוצרים מוכרים יש בה יש גם מוצרים אנונימיים או חדשים שאפשר לקבל מהם השראה יותר ולאו דווקא להוכיח היתכנות. אפשרות נוספת היא axiom.ai או כל כלי AI אחר שמיועד ל־web scraping. אבל כלים אלה מצריכים יותר התעסקות ולא בהכרח מצדיקים את המאמצים שלכם.

בעיקרון, לא משנה באיזה כלי AI תשתמשו כדי לאסוף חומר ויזואלי, נכון להיום אף אחד מהם לא לגמרי יחסוך מכם את השלב המכריע של אינטראקצייה אקטיבית עם האפליקציות או עם הפלטפורמות של המתחרים. עם זאת, כיוון שעד כה מיקדתם את המחקר ודייקתם אותו, תוכלו ליישם את השלב הזה ביעילות רבה, שכן אתם כבר אמורים לדעת בדיוק אילו מתחרים רלוונטיים לכם, אילו פיצ׳רים לחפש וללמוד, ומה חסר או ייחודי במוצרים של המתחרים. אז בזמן שתיישמו אינטראקצייה אישית עם המוצרים האלה, זאת הזדמנות טובה לאסוף גם כמה צילומי מסך ולהוסיף אותם למחקר החזותי או ללוח ההשראה. ולזה אני מגיעה בכלי הבא.
כמעט סיימנו! כל שנדרש לעשות כעת, הוא לרכז את הנתונים (מילוליים וויזואליים), לעבור על הניתוח, לאשר את המסקנות ואת ההמלצות שניסחתם ולהכין אותם לשיתוף עם העמיתים הרלוונטיים. מה שתשתפו והמסקנות וההמלצות ש’תמכרו’ מהמחקר שלכם, יניחו בסופו של דבר את הבסיס לחווית המשתמש ולממשק החדש שאתם עתידים לעצב. כעת אתם עומדים לספר מה למדתם והסקתם מהמחקר, להסביר מה גורם לכם להיות בטוחים בהמלצות שלכם, לענות על שאלות ולשכנע את בעלי העניין הרלוונטיים. מעכשיו מישהו עתיד להשקיע הרבה כסף, זמן ומאמצים במה שאתם חושבים. כיוון שאימתם את הנתונים, עבדתם ביעילות וביצעתם את התחקירים הדרושים, אתם יכולים לצאת לדרך.
יש כמה כלי AI שבהם אפשר להשתמש כדי להציג את המחקר שלנו בצורה מהירה ויעילה. בדרך כלל יהיו 2 קהלים עיקריים (או 2 שלבים, תלוי בחברה שאתם עובדים בה) שבפניהם תציגו את המחקר.
קולגות שלוקחות חלק בתהליך העבודה כמו מנהלי מוצר ומעצבים אחרים. לקהל זה נוכל להציג ויזואליזציה גולמית יותר של נתונים במפגשי עבודה שבמהלכם נשאל שאלות, נערוך דיונים, נשרטט תרשימיי זרימה ונסיק לגבי פעולות ומשימות עתידיות. לעבודה עם הקהל הראשון אני ממליצה את FigJam AI ואת הווידג’ט של התוכנה, Jombot. כלים אלה יעזרו לכם ליצור תצוגה אינפורמטיביות, אך נעימה לעין, של נתונים ולערוך אותה בזמן ההצגה במהירות ובמאמץ מינימלי. כמו בכל כלי הבינה המלאכותית האחרים המאמץ העיקרי שיגזול מכם זמן בפלטפורמה הזאת, יהיה כתיבת הנחיה (Prompt) איכותית ומדויקת. לאחר ש־FigJam AI ייצר את התבנית הרלוונטית לכם, תידרשו רק ‘לזרוק’ את הנתונים שאספתם במחקר במקומות הנכונים.
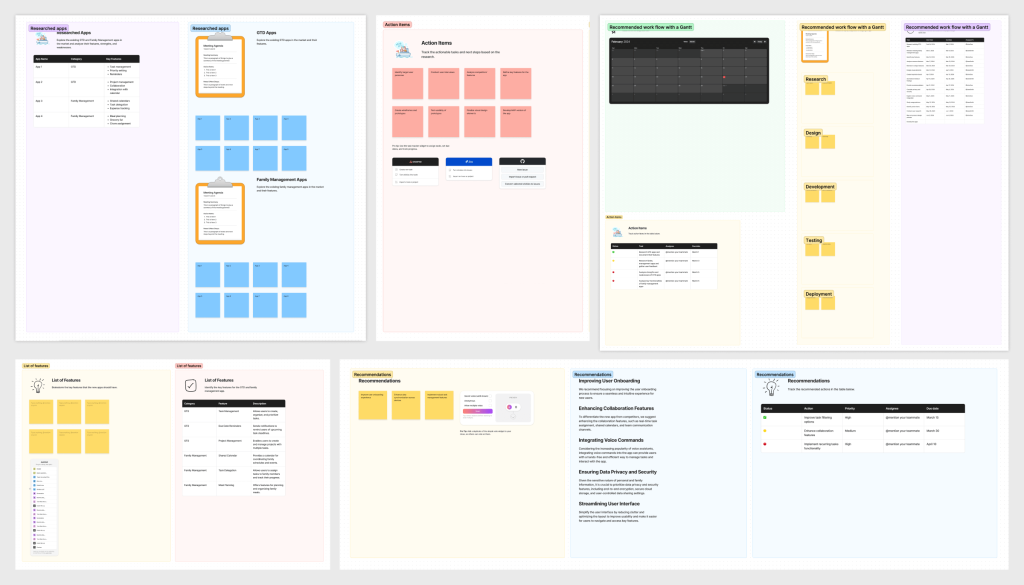
הנה למשל דוגמה להנחיה שבה אני משתמשת ב־FigJam AI כדי להציג את מחקרי השוק שלי. אתם יכולים להעתיק אותה ולהתאים לנושא הרלוונטי במחקר שלכם:
Please create 10 boards for presenting competitors research data for a new GTD Family management apps. The boards should be used for a work session with product managers and product designers. The boards should be titled as described in the list below, and contain relevant work element according to their titles:
1. Problem.
2. Goal.
3. Researched apps (Please divide to 2 sections: first – GTD apps, second – Family management apps).
4. List of features (Please divide to 3 sections: first – Key features, second – common features, third – unique features).
5. Design and visualization (Please divide to 2 sections: first – Visual elements, second – inspiration board).
6. Conclusions.
7. Recommendations.
8. Additional considerations (Please divide to 3 sections: first – Privacy and security, second – Integration with voice commands, third – Usage patterns).
9. Action items.
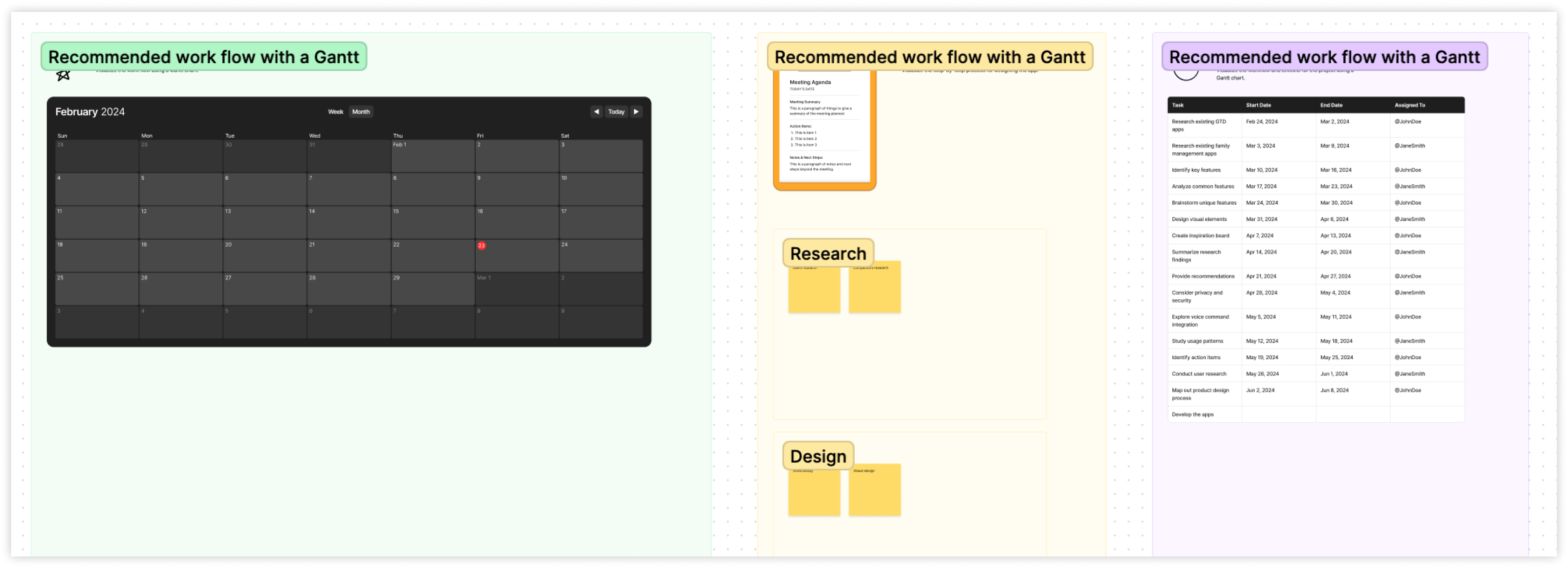
10. Recommended work flow with a Gantt (for the next stages in the process which are: first – users research, second – product design work flow, third – development).
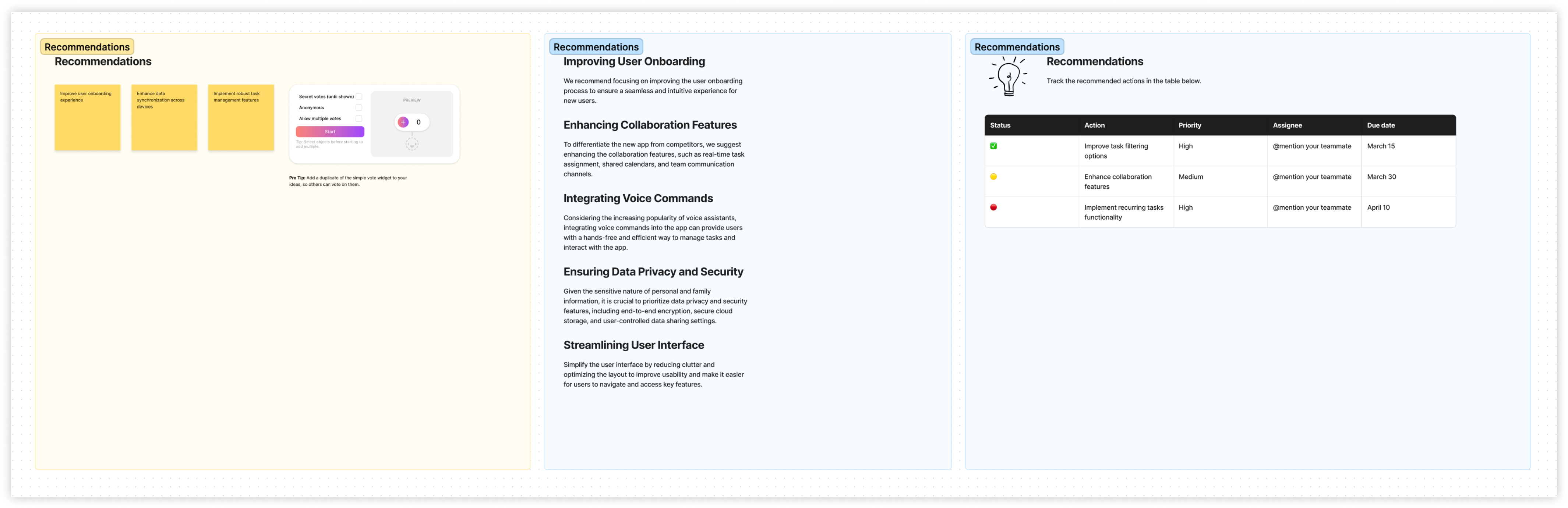
לאחר שהשלמתם את ההנחיה, לחצו על הכוכב של ה־’AI Generate’ בפינה השמאלית העליונה של ה־FigJam, העתיקו את ההנחיה לחלון ‘Generate’, לחצו על ‘Generate’ וראו איך התוכנה עובדת בשבילכם.
המאמץ העיקרי שייגבה מכם זמן ב־FigJam AI, יהיה כתיבת הנחיה (Prompt) איכותית ומדויקת.
דבר אחד שחשוב מאוד לזכור כשעובדים עם FigJam AI הוא, שתמיד רצוי לג׳נרט את אותה הנחיה לפחות פעם אחת נוספת (וגם פעמיים) אלא אם כן קיבלתם בדיוק את מה שאתם צריכים בפעם הראשונה. זאת משום שאם אתם זקוקים למצגת המכסה נושאים ואלמנטים רבים, FigJam יודעת לג׳נרט בשבילכם מגוון ארט־בורדים ועיצובים שונים לצרכים דומים. כיוון שזה לוקח פחות מ־2 דקות, אם תג׳נרטו פעמיים או שלוש את אותו Prompt, תוכלו לבחור את האלמנטים המתאימים לכם ביותר מתוך ספרייה ש־FigJam תיצור בשבילכם, ולהרכיב את תרשים הזרימה הנכון ביותר לצרכים ולהצגת הנתונים שלכם.


דבר אחד שחשוב לזכור כשעובדים עם FigJam AI, הוא שרצוי לג׳נרט את אותו prompt לפחות פעמיים.
לאחר שסיימתם לג׳נרט, תצטרכו לזרוק פנימה את כל הנתונים והוויז’ואלז שאספתם. אם עבדתם בצורה מסודרת, זה לא אמור לקחת יותר מדי זמן.
למידע נוסף על השימוש ב FigJam AI:
Step-by-Step Introduction to Figjam AI for Better Design Collaboration Edward Chechique
הקהל השני למצגת שלכם יהיו כנראה הקולגות ה’משקיפים’ או המאשרים את שלבי העבודה – לקוחות, משקיעים וחברים אחרים. להם נעדיף להציג נתונים עטופים ומאורגנים שיכללו מסקנות סופית שאי אפשר לערוך, והמלצות. למצגת כזאת זה יש מגוון פלטפורמות המבוססות על בינה מלאכותית, היוצרות תבניות של Google Slides או Power Point. אבל באופן אישי בהיותי מעצבת עדיין לא מצאתי פלטפורמה שבאמת חוסכת לי עבודה מעשית ופרטנית על התוצרים הללו. לא פעם מתברר לי שמהיר יותר לעצב את הנתונים בעצמי ולהישען על תבנית שיצרתי בעבר. אגב, גם ב־Figma קיימים תוספים כמו MagicSlides.app (יש גם פלטפורמה חיצונית לפיגמה), או Aipres [beta], אבל מדובר בתוספים מאוד בסיסיים שלא תמיד עושים את העבודה.
אז בכל הנוגע לקהל השני שלכם, נראה שעדיין תצטרכו לייצר נראות או להתבסס על תבנית קיימת (יש הרבה כאלה ב־Community של Figma). עם זאת, בין שמצאתם פלטפורמת AI שמתאימה לבניית מצגות, ובין שלאו, אתם עדיין יכולים להשתמש בהרבה ממה ש־FigJam נתן לכם, הן ל־Prompt והן לעיצוב המצגת עצמה.
אם חושבים קדימה על העתיד של תחום עיצוב המוצר, השילוב של בינה מלאכותית בתהליכי העבודה שלנו הוא לא רק טרנד אלא גם שינוי מהותי באופן שבו נידרש לגשת למלאכה שלנו. היכרות עם היכולת הזאת ויישומה מהשלב המוקדם ביותר בתהליכי העבודה יאפשרו לנו להישאר רלוונטיים ויעילים גם בפתרונות שנדע להציע למשתמשים שלנו, וגם בכלים שנשתמש בהם כדי ליישם את הפתרונות הללו. יחד עם זאת, חשוב שנזכור שגם אם כלי בינה מלאכותית יכולים לתת לנו תובנות מעולות ולחסוך זמן, הם אינם מושלמים ואינם צריכים להחליף את שיקול הדעת ואת הניסיון המקצועי שלנו אלא לשמש אותנו נוסף לאלה.
הינה רשימה של הכלים והפלטפורמות העיקריות שהצגתי במאמר:
היו אחראים כשאתם משתמשים בקיצורי הדרך שהבינה המלאכותית מאפשרת; התעמקו בנתונים החשובים שעליהם אתם מבססים את ההמלצות שלכם; אמתו אותם (עכשיו אתם יכולים לעשות זאת בקלות עם Perplexity ו־Arc); בדקו את המקורות וודאו שאתם מבינים עם מה אתם מתמודדים. הימנעו מללכת בעיוורון אחר AI וזכרו שאתם אלה שצריכים להוביל את המשימה ולא בוט ה־AI שלכם. אתם אלה שיקבלו את הקרדיט אם אבני דרך חשובות יושגו, ואתם אלה שיישאו באחריות אם הן יתפספסו. חשבו על זה כמו על קריאת מייל שתוקן באמצעות auto speller לפני שאתם שולחים אותו לבוס שלכם. האם אי פעם תלחצו ‘שלח’ בלי לקרוא אותו ברצף לפחות פעם אחת?
מקווה שהמאמר הועיל לכם, שמצאתם בו מקור למידע מעשי ושימושי ודרך לייעול מתודולוגיית המחקר שלכם. אם יש לכם תובנות, מחשבות או שאלות, אתם מוזמנים ומוזמנות ליצור איתי קשר.
בואו ללמוד איתנו בינה מלאכותית בקורס המקיף, העשיר והמבוקש בשוק. הצטרפו לאלפים הרבים שכבר עברו את הקורסים והסדנאות שלנו. פרטים והרשמה באתר.
רוצים לקבל עדכונים בלייב? רוצים מקום בו אתם יכולים להתייעץ עם מומחי AI, לשאול שאלות ולקבל תשובות? רוצים לשמוע על מבצעים והטבות לכלי ה-AI שמשנים את העולם? הצטרפו לקהילות ה-AI שלנו.
אפשר גם להרשם לניוזלטר שלנו

רוצים לקבל עדכונים על כל מה שחדש ומעניין בעולם ה-AI? הרשמו לניוזלטר שלנו!
תוצאות נוספות...