
דף הבית » מדריך ל-Reweb: פתרון גמיש לבניית ממשקי משתמש

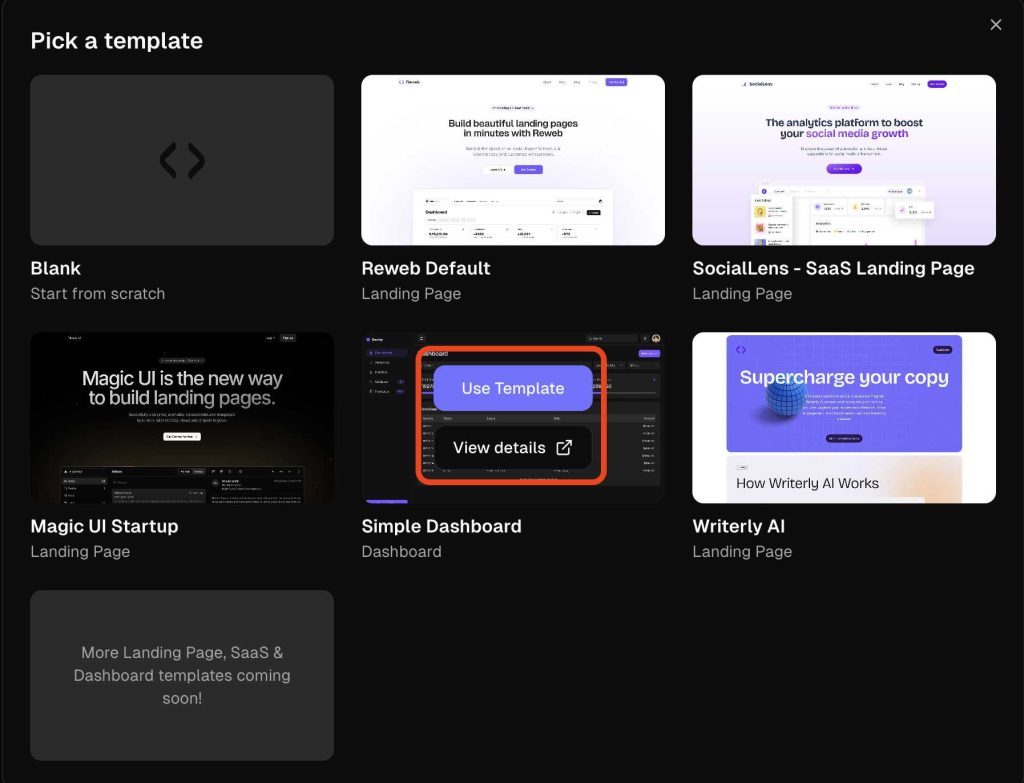
Reweb הוא כלי פורץ דרך המשלב את הפשטות של פיתוח ללא קוד (no-code) עם הגמישות והכוח של קוד מותאם אישית. בעזרת Reweb, ניתן ליצור ממשקי משתמש דינמיים, מודרניים ואינטראקטיביים שמתאימים לכל צורך – מאתרי שיווק ועד לוחות מחוונים מתקדמים. במדריך זה נציג את היכולות המרכזיות, היתרונות והמחירים של Reweb, ונראה כיצד ניתן להשתמש בו לפרויקטים מגוונים.
רוצים לקבל עדכונים בלייב? רוצים מקום בו אתם יכולים להתייעץ עם מומחי AI, לשאול שאלות ולקבל תשובות? רוצים לשמוע על מבצעים והטבות לכלי ה-AI שמשנים את העולם? הצטרפו לקהילות ה-AI שלנו.
אפשר גם להרשם לניוזלטר שלנו
Reweb מציע ממשק drag-and-drop אינטואיטיבי שמאפשר לערוך רכיבי ממשק ועיצוב בצורה מהירה וקלה. העריכה היא בזמן אמת ולכן כל שינוי שתבצעו בממשק מתעדכן באופן מיידי בתצוגה.
Reweb לא מגביל אתכם בפיתוח:
Reweb מציע פתרון ייחודי המשלב עיצוב ויזואלי עם יכולות פיתוח מתקדמות. הפלטפורמה מאפשרת למפתחים ליצור ממשקי משתמש באמצעות עורך חזותי, תוך שימוש בספריות פופולריות כמו Tailwind ו-shadcn/ui, ובסופו של התהליך לקבל קוד Next.js נקי ומודולרי. הגמישות של המערכת מתבטאת ביכולת לייצא רכיבים בודדים או פרויקטים שלמים, מה שמאפשר שילוב חלק בתהליכי פיתוח קיימים ועבודה עם בסיס קוד איכותי.
Reweb מנצל את כוח הבינה המלאכותית כדי להאיץ את תהליך הפיתוח:
ההבדל המהותי בין Reweb לבין Framer ו-Webflow טמון במטרה ובקהל היעד. בעוד Webflow מציע פתרון מקיף לבניית אתרים מלאים עם מערכת ניהול תוכן חזקה וכלים מובנים לשיווק ומסחר אלקטרוני, ו-Framer מתמחה בפרוטוטייפינג ואנימציות עם דגש על חווית משתמש, Reweb נבנה במיוחד עבור מפתחים. הוא מתבסס על טכנולוגיות מתקדמות ומאפשר לא רק עיצוב ויזואלי אלא גם ייצוא של קוד נקי שניתן להמשיך לפתח. היתרון המשמעותי של Reweb הוא ביכולת שלו לגשר בין עולם ה-no-code לבין פיתוח מקצועי, מה שמאפשר למפתחים ליהנות מיתרונות העיצוב הויזואלי מבלי לוותר על הגמישות והשליטה בקוד.


Reweb מעוצב כדי לשפר את חוויית המפתחים:
Reweb מציע אינטגרציה מלאה עם GitHub המאפשרת:
חשוב לציין כי Reweb, בהיותו כלי חדש יחסית בשוק, מציג תמונה מורכבת של יתרונות ואתגרים. מצד אחד, המשתמשים מדווחים על בעיות ביצועים כמו תגובה איטית של העורך הויזואלי ומערך תמיכה טכנית שעדיין דורש שיפור. מצד שני, הקהילה המקצועית מזהה את הפוטנציאל המשמעותי של הכלי, במיוחד בזכות הגישה החדשנית שלו המשלבת פיתוח no-code עם יכולות פיתוח מתקדמות. היכולת לייצר קוד נקי וגמיש להמשך פיתוח מושכת תשומת לב רבה בקהילת המפתחים.
Reweb מתאים למגוון רחב של משתמשים – מפתחים מקצועיים, מעצבי ממשק, ועד עסקים קטנים שזקוקים לפתרון מהיר ואיכותי. הכלי מספק שילוב נדיר בין פשטות, כוח וגמישות, ומאפשר יצירת פרויקטים שמתאימים בדיוק לצרכים שלכם. בין אם אתם מעצבים אתר שיווקי או בונים לוח מחוונים אינטראקטיבי, Reweb הוא הפתרון האידיאלי שמאפשר לייעל תהליכים, לחסוך זמן ולהשיג תוצאות מרשימות.
רוצים לקבל עדכונים בלייב? רוצים מקום בו אתם יכולים להתייעץ עם מומחי AI, לשאול שאלות ולקבל תשובות? רוצים לשמוע על מבצעים והטבות לכלי ה-AI שמשנים את העולם? הצטרפו לקהילות ה-AI שלנו.
אפשר גם להרשם לניוזלטר שלנו

רוצים לקבל עדכונים על כל מה שחדש ומעניין בעולם ה-AI? הרשמו לניוזלטר שלנו!
תוצאות נוספות...