
דף הבית » אפליקציה לבניית סדרות הנדסיות אינטראקטיביות

רבים מהתלמידים מתקשים להבין את הרעיון שמאחורי סדרות הנדסיות – כיצד שינוי קטן במכפיל qqq גורם לשינויים דרמטיים בהתנהגות הסדרה. מורים שמבקשים להמחיש את זה נאלצים לעיתים להסתפק בלוח ולרשום כמה איברים ידנית. אבל בעידן הדיגיטלי, יש דרך טובה בהרבה: לבנות אפליקציה אינטראקטיבית פשוטה שמציגה את הסדרה, הגרף, הסכומים, ההתכנסות – והכול משתנה בזמן אמת. הנה מדריך מלא כיצד תוכלו לבנות בעצמכם את האפליקציה הזו, בעזרת כל מערכת ליצירת אפליקציות מבוססת בינה מלאכותית.
רוצים לקבל עדכונים בלייב? רוצים מקום בו אתם יכולים להתייעץ עם מומחי AI, לשאול שאלות ולקבל תשובות? רוצים לשמוע על מבצעים והטבות לכלי ה-AI שמשנים את העולם? הצטרפו לקהילות ה-AI שלנו.
אפשר גם להרשם לניוזלטר שלנו
לפרטים וסילבוס על קורס ה-AI שלנו למורים, לחצו פה.
דוגמא לכלי – לחצו כאן.
סדרות הנדסיות אינטראקטיביות
לאפשר לתלמידים ולמורים לשנות את ערכי a₁, q ו-n ולראות בזמן אמת את השפעתם על הסדרה, סכומה והתנהגותה הגרפית.
ניתן ליישם בכל פלטפורמה תומכת קלט, חישוב וגרפים – כולל Claude, Base44, Gemini AI, Glide, Bubble או React.
פקדים נדרשים:
– סליידר: טווח מ- -20 עד 20 (צעדים של 0.1)
– שדה טקסט: כל ערך עשרוני
– סנכרון בין השדה לסליידר
– סליידר: טווח מ- -10 עד 10 (צעדים של 0.1)
– לא לאפשר q=0 (אם מוזן, להפוך ל־0.1)
– שדה טקסט מסונכרן
– סליידר: 5–20, מספרים שלמים
– שדה טקסט: מספר שלם חיובי ≥ 1
כפתורי קיצור ערכים קבועים (Preset Examples):
a₁ = 1, q = 2, n = 8
a₁ = 16, q = 0.5, n = 10
a₁ = 1, q = -1, n = 8
a₁ = 100, q = 0.1, n = 12
a₁ = 1, q = 3, n = 6
חישוב איברי הסדרה:
aᵢ = a₁ × q^(i-1)
אם q == 1:
Sₙ = a₁ × n
אחרת:
Sₙ = a₁ × (1 – qⁿ) / (1 – q)
– אם |q| < 1 → מתכנסת, סכום אינסופי = a₁ / (1 – q)
– אם |q| > 1 → מתבדרת
– אם q = 1 → קבועה, אך מתבדרת
– אם q = -1 → מתנדנדת
– סוג: scatter plot עם קווים מחברים
– ציר X: מספר איבר (n)
– ציר Y: ערך האיבר (aₙ)
– tooltip על כל נקודה
עמודות:
1. n – מיקום האיבר
2. aₙ – ערך האיבר (עד 4 ספרות אחרי הנקודה)
3. Sₙ – סכום חלקי (גם עד 4 ספרות)
4. חישוב – פורמט טקסט: “a₁ × q^(n-1) = [תוצאה]”
כפתור: “הרץ אנימציה”
– בכל לחיצה יוצג איבר נוסף בגרף ובטבלה, בהפרש של 0.5 שניות
– הכפתור ננעל במהלך ההרצה
– ניתן לאתחל לאחר סיום הצגת כל האיברים
כיוון: RTL (עברית)
צבעים: כחול, ירוק, סגול
פונטים: קריאים וברורים
התאמה למובייל ודסקטופ (רספונסיבי)
צלליות וגרדיאנטים לרכיבים
const [a1, setA1] = useState(1);
const [q, setQ] = useState(2);
const [n, setN] = useState(10);
const [animationStep, setAnimationStep] = useState(0);
const [isAnimating, setIsAnimating] = useState(false);
const calculateSeries = () => {
const series = [];
const sums = [];
let sum = 0;
for (let i = 1; i {
setIsAnimating(true);
setAnimationStep(0);
const interval = setInterval(() => {
setAnimationStep(prev => {
if (prev >= n – 1) {
clearInterval(interval);
setIsAnimating(false);
return prev;
}
return prev + 1;
});
}, 500);
};
– ודא שסליידרים ושדות טקסט מסונכרנים
– בדוק שהגרף משתנה בהתאם בזמן אמת
– טפל במצבים חריגים (q=0, n=0)
– בדוק תצוגה במובייל
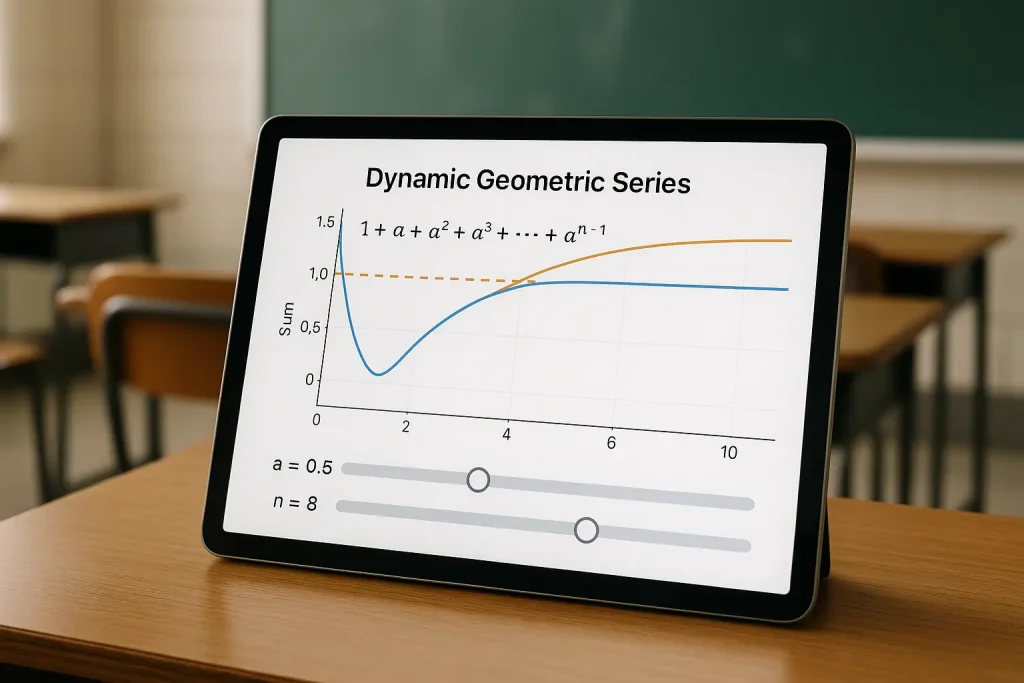
כך זה נראה:
האפליקציה הזו לא רק מסבירה סדרות – היא מחייה אותן. היא נותנת לתלמידים את ההבנה דרך ניסוי וטעייה, ולמורים את האפשרות להמחיש רעיונות בצורה עכשווית. כל מורה יכול לבנות אותה בעצמו או לשלב אותה בהוראה, ולחולל שינוי אמיתי בחוויית הלמידה בכיתה. אם אתם עובדים עם מחוללי אפליקציות כמו Gemini או Claude, פשוט העתיקו את ההוראות מהתיבות לעיל, והמערכת תדע לייצר לכם אפליקציה מוכנה לעריכה ושימוש. בהצלחה!
רוצים לקבל עדכונים בלייב? רוצים מקום בו אתם יכולים להתייעץ עם מומחי AI, לשאול שאלות ולקבל תשובות? רוצים לשמוע על מבצעים והטבות לכלי ה-AI שמשנים את העולם? הצטרפו לקהילות ה-AI שלנו.
אפשר גם להרשם לניוזלטר שלנו
רוצים לקבל עדכונים על כל מה שחדש ומעניין בעולם ה-AI? הרשמו לניוזלטר שלנו!
תוצאות נוספות...